本文是Web前端机能SEO系列文章中的第三篇,次要报告加内容:减Expires头。完好教程可检察:Web前端机能优化
甚么是Expires头?
Expires存储的是一个用去掌握缓存生效的日期。当阅读器看到呼应中有一个Expires头时,它会战响应的组件一同保留到其缓存中,只要组件出有过时,阅读器便会利用缓存版本而没有会停止任何的HTTP恳求。Expires设置的日期格局必需为GMT(格林僧治本定时间)。
HTTP1.1和谈中缓存的另外一种挑选
Expires存正在着较着的不敷。
尾先,Expires头利用的是一个特定的工夫,要供客户端战效劳器真个时钟严厉同步。作甚严厉同步?我们晓得客户真个工夫是能够修正的,假如效劳器战客户真个工夫没有同一,那便招致有能够呈现缓存提早生效的状况,存正在没有不变性。其次,假设Expires的日期到去了,那么借需求正在效劳器设置中供给一个新的日期。
面临那种状况,HTTP1.1引进了Cache-Control头去克制Expires头的限定。Cache-Control利用max-age造定组件被缓存多暂,利用秒为单元,比方Cache-Control:max-age=3600;暗示组件将被缓存60分钟。假如max-age战Expires同时呈现,则max-age有更下的劣先级,阅读器会按照max-age的工夫去确认缓存过时工夫。
Cache-Control除能够设置max-age以外,借能够同时设置其他标签。以下图所示常用标签:
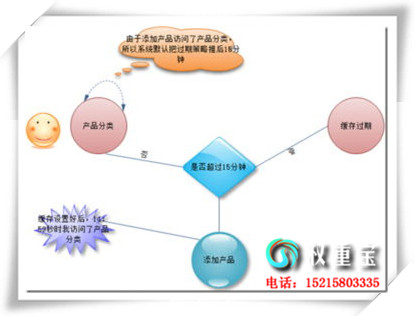
怎样设置过时缓存?
正在ASP.NET下,能够经由过程web.config文件去设置缓存。
- <!--零丁设置Expires-->
- <system.webServer>
- <staticContent>
- <clientCache cacheControlMode="UseExpires" httpExpires="Sun, 29 Mar 2020 00:00:00 GMT"/><!--暗示过时工夫为2020年3月29号-->
- </staticContent>
- </system.webServer>
- <!--零丁设置max-age-->
- <system.webServer>
- <staticContent>
- <clientCache cacheControlMode="UseMaxAge" cacheControlMaxAge="30.00:01:00"/><!--暗示过时工夫为(30*24*60*60+60)s后-->
- </staticContent>
- </system.webServer>